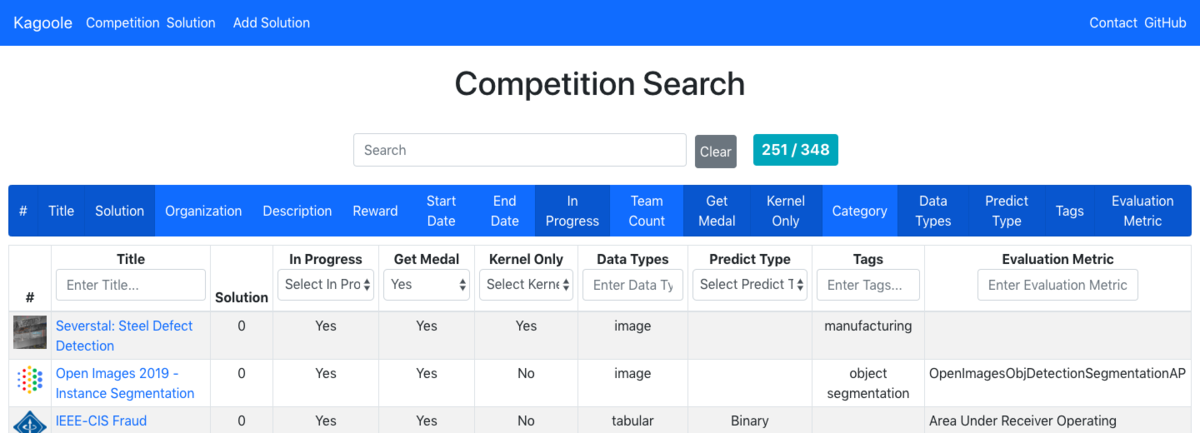
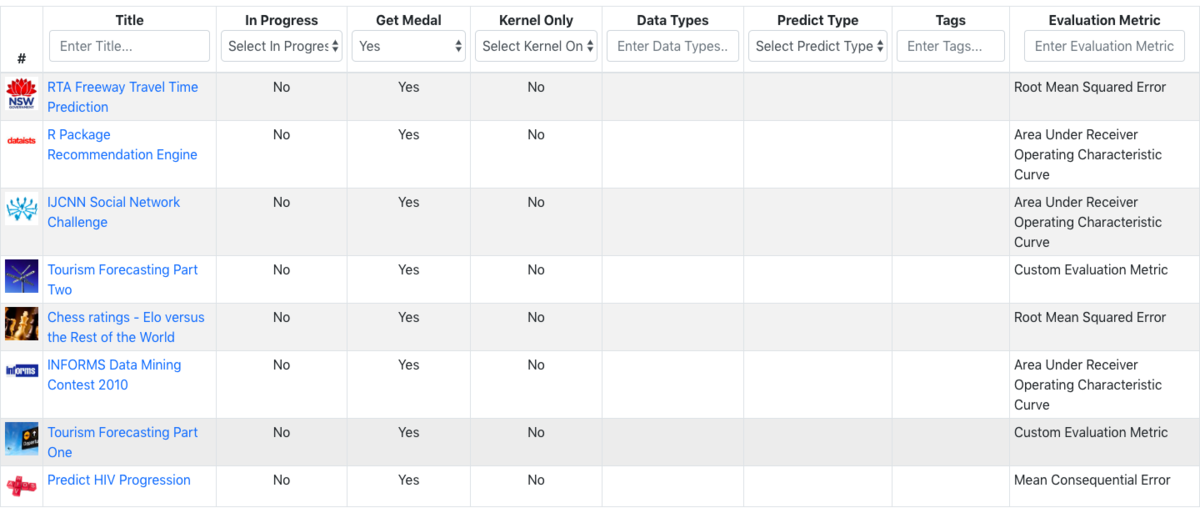
Kaggle のコンペと解法を, データや予測の形式・評価指標などから探せる Web アプリ「Kagoole」を作りました.

Kaggle のことを知らない方のために Wikipedia の一文とわかりやすいスライドを貼って起きます.
Kaggleは企業や研究者がデータを投稿し、世界中の統計家やデータ分析家がその最適モデルを競い合う、予測モデリング及び分析手法関連プラットフォーム及びその運営会社である。(Wikipedia)
以下は開発備忘録です.
Kagoole に興味のある方や Web アプリを作ろうと思っている方の参考になれば幸いです.
0. 目次
- Kagoole 構成
- 開始時点のスキル・知識
- 開発する目的
- 技術選定
- アプリ開発前にやったこと
- 苦労した・悩んだ点
- 反省点
- Kagoole の課題
- 感想
1. Kagoole 構成
フロントエンドとバックエンドで2つの Heroku アプリが動いています.
別々にした方がデプロイが楽そうだと思ったのですが, ドメインが別になったことで CORS 地獄にはまりました.

10分おきに Kaggle API を叩いて新規コンペの取得と開催中のコンペ情報(チーム数, 終了日)の更新を行なっています.
2. 開始時点のスキル・知識
- Web アプリケーション開発
- REST API
- 使ったことはあるが作ったことはない
- Heroku
- 漢番付
- Kaggle 関連の Bot 等
- 英語
- 読むのはそこまで苦ではない
- Google 翻訳の助けは必要
バックエンド
フロントエンド
- HTML, CSS
- 基本的なことはわかる
- JavaScript
- HTML で
onclickにalert()とconfirm()を書いたことがあるくらい
- HTML で
- React
- ゼロ
3. 開発する目的
- 類似コンペや, 業務と関連がありそうなコンペを探せるようにする
- 解法のまとめ
- 現状いろいろなところに散らばっていて探すのが面倒
個人的に
- フロントエンドの勉強
- フロントエンドとバックエンドが別れた(Web フレームワークの固有 Web テンプレートをつかわない)アプリがどう動いているのか理解する
4. 技術選定
方針
1. メジャーなものを選ぶ
初心者の勉強ということもありとりあえずメジャーなものを選ぶことにしました.
またシンプルな CRUD アプリのため, メジャーなものを選べば困ることはないだろうという判断です.
2. ちょっと調べる
メジャーなものが複数あった場合には, 要件を満たすか・それぞれの長所と短所を軽く調べます.
長くても1時間くらいで切り上げました.
3. 好きなものを使う
- 名前, ロゴがかっこいい
- Twitter でつぶやいている人がいる
素人が1人で調べたところで限界がある(or 膨大な時間がかかる)ので最後は適当です.
プライベートは好きなことをした方が健康に良いです.
クラウド: Heroku
最初は GCP や AWS に挑戦しようと思っていたのですが, 以下理由により逃げの Heroku にしました.
Heroku は何も知らなければお金がかからないのでおすすめです.
DB: PostgreSQL
Heroku のアドオンです.
Django の ArrayField が PostgreSQL のみの対応だったことが理由です.
ここは開発途中に決めました.
ArrayField は ['apple', 'orange', 'pineapple'] のようなデータのために使います.
本アプリでは以下で使用しました.
TagsData Types
言語: Python
Kaggle API を使うためです.
Kaggle API は通常コマンドラインから使用しますが, Python 製ライブラリのため Python スクリプトから使用できます.
これにより Kaggle コマンドからは取得できないデータを取ってこれます.
気になる方はこちらの記事を見てください.
REST のエンドポイントも探せばわかるのかもしれませんが, そこまでして別の言語を使う必要はないと判断しました.
Web フレームワーク: Django
解法の登録・更新・削除権限を管理するために, Flask よりも Django を使った方が実装が楽そうだと判断したためです.
現在は権限管理は行なっていません.
理由は「6. 苦労した・悩んだ点」で話します.
フロントエンドフレームワーク: React
ロゴが写輪眼みたいでかっこよかったので React にしました.
ライブラリ
開発しながらライブラリのドキュメントやデモをみたり, 実際に動かしながら決めました.
メジャーな言語とフレームワークを選んでおけば大抵周りのライブラリは誰かが作ってくれています.
感謝です.
5. アプリ開発前にやったこと
開始時点ではアプリ完成までの道筋がまったく見えていません.
「2. 開始時点のスキル・知識」から, 以下を勉強する必要がありました.
5.1 やったもの
1. Django Girls Tutorial
Django Girls という非営利の団体が作っているチュートリアルです.
多くの言語に翻訳されていて内容もわかりやすく Web アプリを開発したことがない人にもおすすめです.
ブログアプリの作成を環境構築からデプロイまでやっています.
Django の公式チュートリアル よりもこちらの方が良さげだったのでこっちにしました.
2. Django REST framework: tutorial
Django REST framework の公式チュートリアルです.
内容が濃かったのでたいていのことはカバーしているのではないでしょうか.
私は自分が作成するアプリに使わなそうなところは流しました.
3. Build a To-Do application Using Django and React
個人のブログ記事で Todo アプリを作成しています.
私はこの時点では React は何もやっておらず, React のコードは思考停止コピペです.
Django + React でのチュートリアル記事はどれも微妙だったので,
時間をかけずに Django + React での開発の全体の雰囲気を確認することを目的にしました.
私かチュートリアル自体の問題かはわかりませんが, うまく動かないところがあるので注意してください.
4. React: step-by-step guide
React の公式チュートリアルです.
途中途中で React の思想的?なことや, こういう風にコードを書いた方が方が良いみたいなことも書いてあり楽しかったです.
日本語版もあります.
5.2 どのチュートリアルを行うかを決める手順
基本的には公式チュートリアルをやります.
1. 英語でググる
日本語で書かれたチュートリアルにも素晴らしい・新しいものはたくさんありますが, 古いものやノイズを多く含みます.
私は良いもの悪いもの(正しいもの正しくないもの)が判断できない知識レベルの時にはなるべく英語の情報を見るようにしています.
2. 更新日時, 使用している言語・フレームワークのバージョンを確認
少しバージョンが古い(2.7 と 2.9 など)くらいは大抵問題ないですが, 古すぎると以下のようなことがあるので気をつけます.
- 書き方が違う
- 重大なバグがある
- 新しいバージョンで便利な機能が追加されている
3. チュートリアルをさらっとみて作りたいものと関連がありそうなものを選ぶ
- Todo を登録・更新・削除するところを解法に置き換えればなんかできそう
create-react-appで別アプリとしてフロントエンドアプリ作ってる- etc
6. 苦労した・悩んだ点
1. Kaggle API で取得したデータの加工
コンペのデータと予測形式はタグから抽出しています.

API から取得したデータをみると Kaggle 公式(or コンペ開いた団体)がタグ付けを始めたのは 2015年あたりからです.
また現在のタグ付けもしっかりされているわけではないので, そのまま使うと空が多くなります.

そこで以下のようなルールベースでの補完を行いました.
- 評価指標が「AUC」なら予測形式は「分類」
- コンペのタイトルや説明文に「classification」が入っていたら「分類」
- 評価指標に「image」が含まれていたらデータの形式は「画像」
- etc
詳しくはこちらのコードを見て見てください.
現状コンペのデータは編集不可です.
理由は Kaggle API から取得したデータと手動で登録したデータを一緒に扱った場合,
(Kaggle API から取得したデータを加工するプログラムを編集した場合などに)コンペデータを再取得して更新する際の手動登録したデータの扱いが面倒です.
何もしなければ, 手動登録したデータは全部上書きされて消えてしまいます.
ここら辺どのような形にするべきか考え中です.
2. 検索機能
検索をフロントエンドとバックエンドのどちらで実装するべきか悩みました.
こういうロジック的なことはバックエンドの方でやるべきなのではと思ったのですが,
以下理由によりフロントエンドで行いました.
- キーワード入力してリクエスト送って返ってきたデータ表示するのは遅い
- そこまでの検索機能は必要ないのでは
- データ数が多くないのでフィルターでパフォーマンス上問題ない
検索というよりはフィルターによる絞り込みです.
これにより複数キーワードでの検索ができないという問題が生じています.
フロントエンド側での検索とは別に, 「Advanced Search」というような形でバックエンド側での実装を考えています.
3. 解法の登録・削除権限
方法として以下の4つが考えられました.
- アカウントを作成した人のみ解法の登録が可能
- 全ての解法を削除可能
- 自分が登録した解法のみ削除可能
- アカウントなしで解法の登録が可能
- すべての解法を削除可能
- 削除不可
現在はアカウントなしで解法の登録とすべての解法の削除ができるガバガバ状態です.
一定期間履歴を残しており削除時には通知を飛ばしているので, 何かあったときはすぐに管理画面から復元できます.
理由は以下です.
- アカウント作るのが面倒
開発するのもユーザが作るのも面倒です.
私はユーザにアカウントを作成させる行為は非常に重いものだと考えているので, なるべくやりたくありません.
- 利用対象者がエンジニア
今の状態だと誰でも解法を全削除できますが, アカウント制にしてもしなくてもエンジニアなら簡単に削除できると思います.
また Wiki のように誰でもいじれるようにしたかったので, 自分が登録した解法のみ削除可能というのもちょっと違うなと思いました.
- アカウントなし削除不可にした場合の削除対応が面倒
フォーム作って, リクエスト来たら内容確認して, 手作業で削除が面倒です.
権限については何か問題が起きてから考えます.
7. 反省点
1. チュートリアル中に飽きる
最初にチュートリアル(「アプリ開発前にやったこと」参照)をまとめてやったのですが, 飽きてだらだらしてしまいました.
チュートリアルの区切りで, 学んだことをブログなどにアウトプットするなどして気分転換すればよかったです.
1ヶ月くらいチュートリアルやってました.
2. フロンドエンド雰囲気で動かしている
JavaScript の勉強を何もせず作ったので, React という言語を勉強したような状態です.
なんかわからないけど動いちゃっています.
JavaScript の勉強のために Chrome 拡張機能でも作ろうかなと思っています.
3. Twitter の有益情報を見て見ぬ振り
以下のような今回の開発と関連のある Tweet が流れてきましたが、キャパオーバーだったので見て見ぬ振りをしました.
- 今の React で class を使う必要はない
export defaultは使わない方がいい- REST よりも gRPC
- etc
メモは残しているのでここら辺も消化していきます.
4. タスク・スケジュール・工数管理
チュートリアル含めて1ヶ月で完成する予定でしたが2ヶ月ちょいかかりました.
タスク管理は GitHub のプロジェクトで行いました.
やらなければいけないことを書き出してやる順番で並べ替えていました.
リリース後でよい(疲れたので後回し)ものは issue に移しています.
スケジュールと工数管理は何もやってないです.
趣味開発であることも考慮して自分の中で妥協点を見つけたいです.
8. Kagoole の課題
機能的には現在20個以上 issue があり山積みです.
ただ大きな課題としては「使ってもらう」に尽きると思います.
- 必要なアプリなのか
- 現状何人の人が使ったのか
- どれくらいの頻度で使うものか
- 定期的に使われているのか
- etc
わからないことだらけなので, まずはログをとることと宣伝が必要です.
9. 感想
予定よりも時間はかかりましたが最終的に完成したのはよかったです.
本当にフロントエンドエンジニアの方には尊敬しかないです.
いつもありがとうございます.